Офис НП AMWAY в Ярославле

→ На карте Купить AMWAY: офис в ЯрославлеКонсультации, презентации, мастер–классы, знакомство с продукцией, заказ и выдача купленного товара:
●Адрес: улица Валентины Терешковой, дом 1 (Вход со двора)
●Телефон: +7 (920) 112-00-91
●Email: matyxho@mail.ru
●Сайт: https://www.amway.ru/user/lebedem
●Визитка: http://yar.meweb.ru
Иерархия статей
Статьи » HTML, CSS, JS » CSS: отзывчивое навигационное меню
Сниппет
Ранее, я написал статью о том, как сделать мобильную навигацию для для отзывчивого дизайна, но теперь я обнаружил новый способ создания отзывчивого меню без использования JavaScript. Он использует чистую разметку HTML5. Меню может быть выровнено слева, по центру или справа.
В отличие от предыдущей статьи, где нужно кликать для открытия, это меню открывается при наведении, что более удобно для пользователей. Оно также имеет индикатор для для отображения активного/текущего пункта меню. Это работает на всех мобильных и десктопных браузерах, включая Internet Explorer.
Demo
В отличие от предыдущей статьи, где нужно кликать для открытия, это меню открывается при наведении, что более удобно для пользователей. Оно также имеет индикатор для для отображения активного/текущего пункта меню. Это работает на всех мобильных и десктопных браузерах, включая Internet Explorer.
Demo
CSS: отзывчивое навигационное меню
Цель
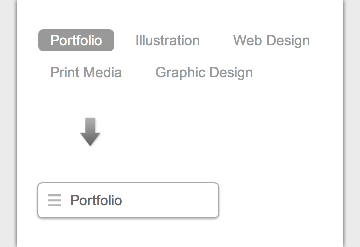
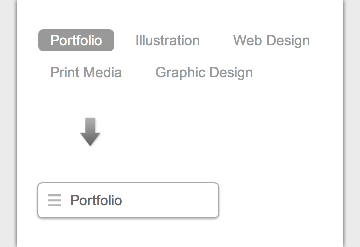
Цель этого урока — показать вам, как превратить обычное меню в выпадающее меню на меньшем дисплее.

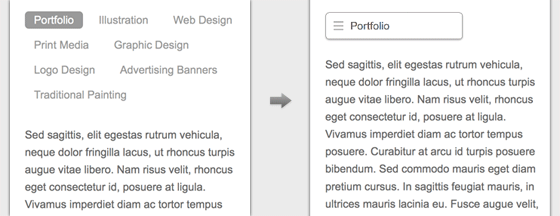
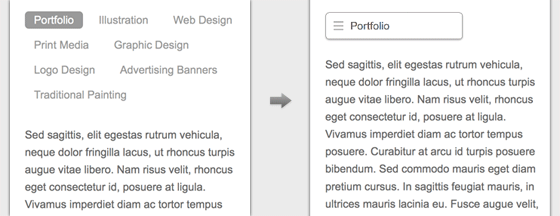
Этот трюк более полезен для навигации с большим количеством ссылок, как на скриншоте ниже. Вы можете сжать все кнопки в элегантный выпадающий список.

HTML разметка навигации
Тут разметка для навигации. Тег нужен для создания выпадания с CSS свойством абсолютного позиционирования. Я объясню это позже в учебнике. Класс .curent сообщает об активной/текущей ссылке меню.
CSS
CSS для навигации (десктопный вид) довольно простой, по этому я не собираюсь вдаваться в подробности. Обратите внимание на то, что я указал display:inline-block вместо float:left для элементов навигации <li>. Это позволяет кнопкам меню выравниваться по левому краю, по центру или справа, указав выравнивание текста в элементе <ul>.
Выравнивание по центру и справа
Как уже говорилось выше, вы можете изменять выравнивание кнопок используя свойство text-align.
Поддержка Internet Explorer
HTML5 тег и media query не поддерживаются Internet Explorer'ом 8 и старше. Подключите css3-mediaqueries.js (или respond.js) и html5shim.js чтобы обеспечить обратную поддержку. Если вы не хотите добавлять html5shim.js, то замените тег <nav> на тег <div>.
Отзывчивость
Сейчас начинается самая интересная часть — создание отзывчивости меню с помощью media query! Прочитайте мои предыдущие статьи об responsive design и media query, если вы не знакомы с отзывчивым дизайном.
При максимальной ширине в 600 пикселей, я установил элемент nav в position: relative, так что я могу поместить список меню <ul> на верх с абсолютным позиционированием.
Я скрыл все <li> элементы указав display:none;, но сохранил отображение .current <li> как block. Затем, на nav:hover я установил все <li> обратно в display:block; (это даст видимость выпадающего вписка). Я добавил графический значок на элемент .current, чтобы он показывался как активный элемент. Для того, чтобы выравнять меню по центру или справа, используйте свойства left и right для позиционирования списка <ul>. Посмотрите demo для того, чтобы увидеть конечный результат.
Оригинал находится по этой ссылке.
Цель этого урока — показать вам, как превратить обычное меню в выпадающее меню на меньшем дисплее.

Этот трюк более полезен для навигации с большим количеством ссылок, как на скриншоте ниже. Вы можете сжать все кнопки в элегантный выпадающий список.

HTML разметка навигации
Тут разметка для навигации. Тег нужен для создания выпадания с CSS свойством абсолютного позиционирования. Я объясню это позже в учебнике. Класс .curent сообщает об активной/текущей ссылке меню.
Код: HTML
<nav class="nav">
<ul>
<li class="current"><a href="#">Portfolio</a></li>
<li><a href="#">Illustration</a></li>
<li><a href="#">Web Design</a></li>
<li><a href="#">Print Media</a></li>
<li><a href="#">Graphic Design</a></li>
</ul>
</nav>
CSS
CSS для навигации (десктопный вид) довольно простой, по этому я не собираюсь вдаваться в подробности. Обратите внимание на то, что я указал display:inline-block вместо float:left для элементов навигации <li>. Это позволяет кнопкам меню выравниваться по левому краю, по центру или справа, указав выравнивание текста в элементе <ul>.
Код: CSS
/* nav */
.nav {
position: relative;
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
.nav a:hover {
color: #000;
}
.nav .current a {
background: #999;
color: #fff;
border-radius: 5px;
}
Выравнивание по центру и справа
Как уже говорилось выше, вы можете изменять выравнивание кнопок используя свойство text-align.
Код: CSS
/* nav справа */
.nav.right ul {
text-align: right;
}
/* nav по центру */
.nav.center ul {
text-align: center;
}
Поддержка Internet Explorer
HTML5 тег и media query не поддерживаются Internet Explorer'ом 8 и старше. Подключите css3-mediaqueries.js (или respond.js) и html5shim.js чтобы обеспечить обратную поддержку. Если вы не хотите добавлять html5shim.js, то замените тег <nav> на тег <div>.
Код: HTML
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Отзывчивость
Сейчас начинается самая интересная часть — создание отзывчивости меню с помощью media query! Прочитайте мои предыдущие статьи об responsive design и media query, если вы не знакомы с отзывчивым дизайном.
При максимальной ширине в 600 пикселей, я установил элемент nav в position: relative, так что я могу поместить список меню <ul> на верх с абсолютным позиционированием.
Я скрыл все <li> элементы указав display:none;, но сохранил отображение .current <li> как block. Затем, на nav:hover я установил все <li> обратно в display:block; (это даст видимость выпадающего вписка). Я добавил графический значок на элемент .current, чтобы он показывался как активный элемент. Для того, чтобы выравнять меню по центру или справа, используйте свойства left и right для позиционирования списка <ul>. Посмотрите demo для того, чтобы увидеть конечный результат.
Код: CSS
@media screen and (max-width: 600px) {
.nav {
position: relative;
min-height: 40px;
}
.nav ul {
width: 180px;
padding: 5px 0;
position: absolute;
top: 0;
left: 0;
border: solid 1px #aaa;
background: #fff url(images/icon-menu.png) no-repeat 10px 11px;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav li {
display: none; /* скрываем все <li> элементы */
margin: 0;
}
.nav .current {
display: block; /* показываем только текущий <li> элемент */
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
text-align: left;
}
.nav .current a {
background: none;
color: #666;
}
/* при наведении на nav */
.nav ul:hover {
background-image: none;
}
.nav ul:hover li {
display: block;
margin: 0 0 5px;
}
.nav ul:hover .current {
background: url(images/icon-check.png) no-repeat 10px 7px;
}
/* nav справа */
.nav.right ul {
left: auto;
right: 0;
}
/* nav по центру */
.nav.center ul {
left: 50%;
margin-left: -90px;
}
}
Оригинал находится по этой ссылке.
Понравилась статья?
Метки для данной статьи
Похожие статьи
Заголовок
Категория
Просмотров
Поделиться:
Последние активные темы форума
| Темы | Просмотров | Ответов | Последние сообщения | |
 |
Вопрос по переделке bb-кода PHP, MySQL |
24227 | 5 | Pisatel 26. мая 2017 |
 |
Вопросы по Ajax форме обратной связи CMS PHP Fusion |
81850 | 48 | Ditrin 19. февраля 2017 |
 |
BBCode YouTube Video Colorbox mod CMS PHP Fusion |
16602 | 2 | Pisatel 10. декабря 2016 |
 |
Как лучше создать собственную страницу? CMS PHP Fusion |
19700 | 17 | Pisatel 11. мая 2016 |
 |
Небольшие вопросы по скриптам магазина и катало... PHP, MySQL |
164974 | 80 | Pisatel 11. января 2016 |
 |
BBCode Code mod CMS PHP Fusion |
16080 | 0 | Pisatel 31. августа 2015 |
 |
Ajax Like Dislike Article Panel CMS PHP Fusion |
25112 | 16 | Pisatel 07. июля 2015 |
 |
Хлебные крошки / BreadCrumbs SEO Panel CMS PHP Fusion |
29334 | 17 | Pisatel 04. июля 2015 |
 |
Abbr Description BBCode CMS PHP Fusion |
8245 | 0 | Pisatel 15. июня 2015 |
 |
Плагин Email рассылки Mail To All by Pisatel CMS PHP Fusion |
41343 | 32 | Pisatel 26. апреля 2015 |
 |
Подозрительный трафик и прочие страшилки Всякая хрень |
12579 | 2 | Ditrin 23. апреля 2015 |
 |
Мод Newsletter - рассылка писем пользователям с... CMS PHP Fusion |
32706 | 13 | Pisatel 10. апреля 2015 |
 |
Мод отправки писем PHPMailer для PHP-Fusion CMS PHP Fusion |
147608 | 113 | Ditrin 06. апреля 2015 |
 |
Появление неизвестного файла subscriptions.php CMS PHP Fusion |
9440 | 2 | Pisatel 06. апреля 2015 |
 |
Autoban on IP CMS PHP Fusion |
24463 | 13 | Pisatel 03. апреля 2015 |

 Safort
Safort  09 Февраль 2013 18:16:31
09 Февраль 2013 18:16:31
 4353 Прочтений
4353 Прочтений
